vb net calendar
Related Articles: vb net calendar
Introduction
With great pleasure, we will explore the intriguing topic related to vb net calendar. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: vb net calendar
- 2 Introduction
- 3 A Comprehensive Guide to Implementing Calendars in VB.NET: Functionality, Design, and Best Practices
- 3.1 Understanding the Fundamentals of Calendar Implementation in VB.NET
- 3.2 Building a Basic Calendar Control: A Step-by-Step Guide
- 3.3 Enhancing Functionality: Advanced Calendar Features
- 3.4 Design Considerations for a User-Friendly Calendar
- 3.5 Best Practices for Calendar Implementation in VB.NET
- 3.6 FAQs on VB.NET Calendar Implementation
- 3.7 Tips for Effective Calendar Implementation
- 3.8 Conclusion
- 4 Closure
A Comprehensive Guide to Implementing Calendars in VB.NET: Functionality, Design, and Best Practices

The calendar is a ubiquitous element in software applications, providing a user-friendly interface for visualizing and managing time. In Visual Basic .NET (VB.NET), developers have a range of tools and techniques at their disposal to create robust and visually appealing calendar controls. This guide delves into the intricacies of implementing calendars in VB.NET, covering core concepts, design considerations, and best practices.
Understanding the Fundamentals of Calendar Implementation in VB.NET
At its core, a VB.NET calendar control is a visual representation of a specific period, typically a month, allowing users to interact with dates and events. The foundation of such a control lies in understanding the following:
-
Date and Time Data Types: VB.NET provides built-in data types for handling dates and times, including
DateTimeandTimeSpan. These data types are crucial for storing and manipulating calendar information. -
Calendar Controls: VB.NET offers pre-built calendar controls like the
MonthCalendarcontrol, which provides a graphical representation of a month and allows users to select dates. Alternatively, developers can create custom calendar controls using theUserControlclass, granting greater flexibility in design and functionality. - Event Handling: Calendar controls typically trigger events when users interact with them, such as selecting a date or navigating to a different month. Developers can handle these events to perform actions like displaying event information or updating data.
Building a Basic Calendar Control: A Step-by-Step Guide
Let’s illustrate the process of building a simple calendar control in VB.NET:
- Create a New Windows Form Application: Begin by creating a new Windows Forms project in Visual Studio.
-
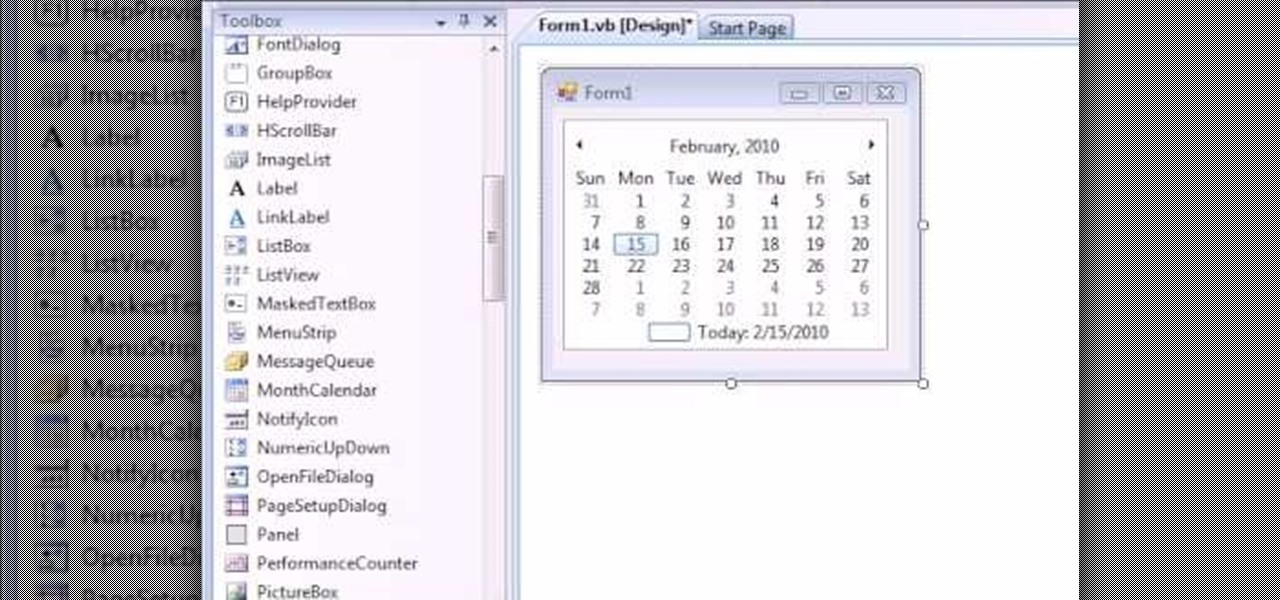
Add a MonthCalendar Control: Drag and drop a
MonthCalendarcontrol from the Toolbox onto your form. -
Customize the Calendar: Set properties of the
MonthCalendarcontrol to adjust its appearance and behavior. For example, you can customize theCalendarDimensionsproperty to change the number of months displayed, or theShowTodayCircleproperty to highlight the current date. -
Handle Events: Add event handlers for events like
DateChangedorMonthChanged. In these handlers, you can write code to respond to user interactions with the calendar.
Example Code:
Imports System
Imports System.Windows.Forms
Public Class Form1
Private Sub MonthCalendar1_DateChanged(sender As Object, e As DateRangeEventArgs) Handles MonthCalendar1.DateChanged
' Display the selected date in a label
Label1.Text = "Selected Date: " & MonthCalendar1.SelectionRange.Start.ToShortDateString()
End Sub
End ClassThis code snippet demonstrates handling the DateChanged event to display the selected date in a label.
Enhancing Functionality: Advanced Calendar Features
Beyond the basic functionality of displaying dates, calendar controls can be enriched with features that enhance their utility and user experience:
- Event Display: Integrating a mechanism to display events associated with specific dates. This can be achieved by using data sources like databases or XML files to store event information and then displaying them within the calendar grid.
- Customizable Appearance: Allowing users to personalize the calendar’s appearance by choosing themes, colors, and fonts. This can be achieved using custom styles and themes.
- Navigation and Filtering: Implementing controls for navigating between months, years, or even different calendar views (e.g., week view, day view). Filtering capabilities can allow users to focus on specific date ranges or events.
- Integration with Other Controls: Integrating the calendar control with other UI elements like text boxes, list boxes, or data grids to enable seamless data entry and retrieval.
Design Considerations for a User-Friendly Calendar
A well-designed calendar control should be intuitive and visually appealing, ensuring ease of use and a positive user experience. Here are some crucial design considerations:
- Clarity and Consistency: Maintain a consistent layout and visual hierarchy, ensuring that users can easily navigate and understand the calendar’s structure.
- Accessibility: Ensure that the calendar is accessible to users with disabilities by providing adequate contrast, keyboard navigation, and screen reader compatibility.
- Responsiveness: Design the calendar to adapt to different screen sizes and resolutions, ensuring a seamless experience across devices.
- User Feedback: Provide clear visual cues and feedback to users when they interact with the calendar, such as highlighting selected dates or displaying tooltips for event information.
Best Practices for Calendar Implementation in VB.NET
Following best practices ensures a robust and efficient calendar implementation:
- Modular Code: Divide the code into separate modules or classes to enhance code organization and maintainability.
- Data Validation: Implement data validation to ensure that users enter valid dates and prevent errors.
- Error Handling: Implement error handling mechanisms to gracefully handle unexpected situations, such as invalid date inputs or data access errors.
- Code Optimization: Optimize code for performance by minimizing unnecessary operations and utilizing efficient data structures.
- Testing: Thoroughly test the calendar control under various scenarios to ensure its functionality and stability.
FAQs on VB.NET Calendar Implementation
Q: How can I display events on the calendar?
A: You can display events on the calendar by associating event data with specific dates. This can be achieved using data sources like databases or XML files. You can then iterate through the event data and display relevant information on the calendar grid.
Q: How can I customize the calendar’s appearance?
A: You can customize the calendar’s appearance by setting properties of the MonthCalendar control or by creating custom styles and themes. You can adjust colors, fonts, and other visual elements to match your application’s design.
Q: How can I handle user interactions with the calendar?
A: You can handle user interactions with the calendar by using event handlers. For example, you can handle the DateChanged event to respond to user selections or the MonthChanged event to update the displayed month.
Q: How can I integrate the calendar with other controls?
A: You can integrate the calendar with other controls by using data binding techniques or by manually transferring data between controls. For example, you can bind the SelectedDate property of the MonthCalendar control to a text box to display the selected date.
Q: What are some common errors encountered during calendar implementation?
A: Common errors include invalid date inputs, incorrect event handling, and data access errors. Implementing data validation, error handling, and thorough testing can help prevent and address these errors.
Tips for Effective Calendar Implementation
- Use a clear and consistent date format. This ensures that users can easily understand the displayed dates.
- Provide context-sensitive help. Offer tooltips or help text to guide users through the calendar’s features.
- Consider using a third-party calendar control. Several third-party calendar controls offer advanced functionality and customization options.
- Test the calendar on different platforms and browsers. Ensure that the calendar functions correctly across various devices and operating systems.
Conclusion
Implementing a calendar control in VB.NET offers developers a powerful tool for managing time and events within their applications. By understanding the fundamental concepts, design considerations, and best practices outlined in this guide, developers can create robust, user-friendly, and visually appealing calendar controls that enhance the functionality and usability of their applications. Remember to prioritize clarity, accessibility, and responsiveness in the design process, and to test thoroughly to ensure a stable and reliable implementation.








Closure
Thus, we hope this article has provided valuable insights into vb net calendar. We appreciate your attention to our article. See you in our next article!